
Tvorba webových stránok už dávno nie je len pre programátorov. Malé a stredné firmy si vďaka CMS systémom väčšinou zvládajú spravovať, a niekedy aj vytvoriť, web svojpomocne. V takom prípade je ale potrebné myslieť na to, že tvorba webu je pomerne rozsiahly projekt. Ako teda postupovať pri tvorbe webových stránok? A aký CMS systém vybrať?
Doby, kedy ako firemné prezentácie stačili obyčajné webové stránky písané v jazyku HTML, sú dávno preč. Webové technológie odvtedy prešli neuveriteľným vývojom a veľmi často majú aj stredne veľké firmy webové stránky, ktoré sú pre bežného smrteľníka nepredstaviteľný organizmus. Len samotný web býva napísaný v niekoľkých programovacích jazykoch. K tomu si môžete pripočítať databázy, s ktorými web pracuje, alebo prepojenie so systémami tretích strán. To všetko vytvoriť si vyžaduje veľmi sofistikované know-how, za ktorým stojí nepredstaviteľný počet hodín programátorské práce.
Lenže technologický pokrok došiel tak ďaleko, že dokonca aj malé a stredne veľké firmy môžu vytvoriť pomerne pokročilé webové stránky svojpomocne, bez hlbokých znalostí programovania. Umožňujú im to stále užívateľsky prívetivejšie nástroje na čele s CMS systémami čiže redakčnými systémami.
S postupne znižujúcimi sa nárokmi na programátorské znalosti však zároveň rástli a stále rastú nároky na znalosť marketingu či grafického dizajnu. Ak chcete teda vytvoriť užívateľsky prívetivé, príťažlivé a vyhľadávané stránky, nepotrebujete byť programátorom, ale skôr manažérom, ktorý sa na projekt menom novej webovej stránky poriadne pripravia.
Postup tvorby webových stránok
Keď budete pri tvorbe webu postupovať systematicky, dosiahnete lepší výsledok, a navyše oveľa rýchlejšie, než keď budete improvizovať. Jednotlivé činnosti spojené s tvorbou webu si naplánujte a rozdeľte úlohy medzi kolegami, grafikmi, programátormi, alebo napríklad SEO špecialistov z marketingovej agentúry. Pripraviť si systematický postup vopred sa oplatí aj vtedy, keď sa rozhodnete web tvoriť sami za pomocou spomínaných CMS systémov.
Ak chcete získať prehľad a prácu na novom webe si zorganizovať stiahnite si tabuľku, s ktorou prišiel Viktor Janouch v publikácii Internetový marketing. Sami možno zo skúsenosti viete, že sa väčšinou oplatí si všetko napísať a postupne vyraďovať. Poďme si teda jednotlivé body tabuľky prejsť.
1. Stanovenie cíeľa webu
Na úplnom začiatku projektu vytvárania nového webu by mali byť pomenované ciele webu. Inými slovami musíte mať jasno v tom, aký je účel webu. Akokoľvek sa to môže zdať samozrejmé, je tento krok veľmi dôležitý. Ak má napríklad web hlavne informovať o vašich službách, bude následne dôležité sa zamyslieť nad všetkými otázkami, ktoré si vaši zákazníci môžu klásť.
Chcete, aby vaše webové stránky fungovali ako prezentácia vašich produktov, či služieb? Je cieľom vzbudiť povedomie o solídnosti vašej firmy? Alebo tvoríte e-shop a chcete cez neho predávať? Dôvodov pre existenciu webu môže byť veľa a je potrebné si vybrať jeden alebo dva hlavné.
2. Kdo bude návštevník
Webové stránky sú marketingový nástroj a rovnako ako u všetkých ostatných marketingových nástrojov potrebujete vedieť, aká je vaša cieľová skupina.
Aký je profil vášho typického potenciálneho zákazníka? Budú na váš web prichádzať aj zamestnanci, uchádzači o zamestnanie, obchodní partneri alebo napríklad novinári a PR manažéri? Každá zo skupín používateľov bude na webových stránkach hľadať úplne odlišný obsah.
3. Čo majú návštevníci na stránkach urobiť
Ak už viete, pre koho web tvoríte, vžite sa do úlohy používateľa. Predstavte si, čo na vašom webe hľadá a zjednodušte mu cestu k jeho cieľu.
Očakávate od zákazníka objednávku? Snažte sa celý proces urobiť čo najintuitívnejšie. Ak vás majú zákazníci kontaktovať telefonicky, malo by vaše telefónne číslo byť už na hlavnej stránke. Alebo očakávate, že vám potenciálny zákazník pošle dopyt a sa mu následne sami ozvete už s konkrétnou ponukou. V takom prípade bude ideálne mať na stránkach dopytový formulár, z ktorého môžete dostať dopyt rovno do CRM systému.
4. Aké sú hlavné témy stránky
Odpoveď na túto otázku vám väčšinou dajú sami zákazníci. Chcú vedieť, čo ponúkate? Koľko stojí vaše služby? Potrebujú na vás získať kontakt? Rozdeľte im tieto informácie prehľadne do menu na vašom webe.
To znamená, že môžete vytvoriť položky Produkty / Služby, Cenník alebo Kontakty. V prípade, že hľadáte posily do vašej firmy, môžete tiež vytvoriť stránku Kariéra. Máte ako firma zaujímavú históriu? Potom môžete vytvoriť stránku O nás. Možno dokonca často spolupracujete s tlačou. V takom prípade si vás web zaslúži sekcii Pre médiá, kde novinári alebo PR manažéri nájdu napríklad vaša logo v tlačovej kvalite. Možnosti sú naozaj neobmedzené.
5. Analýza kľúčových slov
Potenciálni zákazníci, ktoré môžete na váš web prilákať, sa na neho môžu dostať niekoľkými spôsobmi. Napríklad tak, že vás na základe nejakého kľúčového slova vyhľadajú na Googli alebo na Zozname.
A práve vďaka analýze kľúčových slov zistíte, pod akými konkrétnymi výrazmi vás zákazníci môžu nájsť. Môžu hľadať napríklad "pizzeria Praha", "CRM v Outlooku" alebo "lacné notebooky". To záleží na vašom odbore podnikania. S analýzou vám pomôže funkcia "Plánovač kľúčových slov" v službe Google Ads alebo "Návrh kľúčových slov" v službe Sklik.
6. Analýza konkurencie
Ako sa hovorí, susedova tráva je vždy zelenšia. Ak vás konkurent môže v niečom inšpirovať, a väčšinou môže, pozrite sa cez plot.
Povedzme, že ponúkate tlačové služby. Určite uvediete na vašom webe kontaktné informácie a cenník. Väčšina firiem ale nebude chcieť rovno riešiť objednávku. Chcú vám zaslať požiadavku a ak na vašom webe neuvidia dopytový formulár, možno zo stránok rovno odídu. Ako teda taký formulár má vyzerať? Pozrite sa na stránky konkurencie a zistíte, že okrem mena, e-mailu a telefónu majú vo formulári pre tlač plagátov aj pole pre rozmery a počet kusov. Užívateľský zážitok tak bude príjemnejší, zanecháte profesionálny dojem a komunikácia dopytu bude rýchlejšia.
7. Definícia štruktúry webu
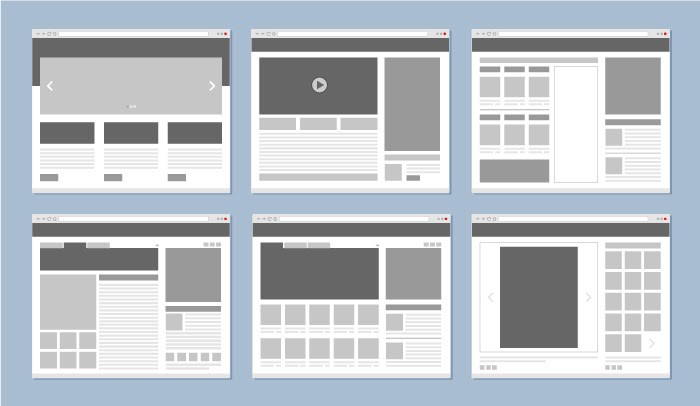
Akonáhle ste určili jednotlivé časti, z ktorých sa bude váš web skladať, teraz je čas jednotlivé diely začať skladať dohromady. V praxi to znamená, že by ste mali pre vývojárov vášho webu pripraviť tzv. Wireframe. Úspešný web má byť pre užívateľov predovšetkým prehľadný. To znamená, že by mal vychádzať zo zásad tzv. UX dizajnu

Ilustračný obrázok - príklady wireframu. Zdroj: https://medium.com/thinking-design/wireframe-examples-for-websites-mobile-apps-b5fab9f9971b
Jedna rada za všetky - dôležité informácie by mali spravidla byť hore. Čím hlbšie totiž na webovej stránke informácie sú, tým menšia je pravdepodobnosť, že sa k nim používateľ dopátra. Napríkladmenu by teda v súlade s touto zásadou malo byť takmer vždy hore.
Ďalšie prvky webových stránok ako bloky textu alebo tlačidlá už sú individuálne, odbor od odboru, firma od firmy. Možno sa môžete ešte vrátiť na analýzu konkurencie. Ak napríklad na stránkach požičovne dodávok je telefónny kontakt na úvodnej stránke hneď pod menu, zrejme pre to majú dôvod.
8. Grafika stránok
Máte pred sebou máte prázdny koncept vášho webu čiže wireframe? Môžete ho začať plniť. Ako by vlastne mala grafika vášho webu vyzerať? Na čo sa zamerať?
Vizuálny štýl by mal byť v súlade s vašou značkou. Zamerajte sa hlavne na farby, či sa napríklad hodí k vášmu odboru, a na písmo. Text by mal byť prehľadne členený do nadpisov, odsekov a podobne, čitateľný a písmo by malo obsahovať slovenské znaky.
9. Obsah
O obsahu stránok nejspíš máte nejakú predstavu už vo chvíli, keď riešite predchádzajúce body. Teraz je na čase zaplniť web textom, funkčnými formulári, tlačidlami, obrázky a podobne. Nielen u tohto bodu možno prídete na to, že celý proces nejde bezchybne chronologicky za sebou, a vrátite sa k predchádzajúcim bodom. Nejaký titulok alebo text môže byť potrebné príliš dlhý. Tak sa vrátite ku grafike a treba pomôže zmenšenie písma, alebo budete musieť preskupiť obsah na stránke.
10. SEO on-page
Analýza kľúčových slov o niekoľko bodov vyššie je základ pre SEO čiže optimalizáciu webu pre vyhľadávače. Samotnú analýzou ale optimalizácia zďaleka nekončí, ak majú na váš web prúdiť zákazníci z vyhľadávačov, je potrebné sa zamerať na obsah vášho webu z hľadiska SEO zamerať - inými slovami zamerať sa na tzv. On-page SEO faktory. To znamená, aby napríklad titulok vášho webu, názvy jednotlivých stránok, alt popisky použitých obrázkov a ďalšie časti vášho webu zodpovedali vyhľadávaným výrazom.
Na SEO je v každom prípade potrebné myslieť už pri vývoji webových stránok. Väčšina webov sa spravuje pomerne ľahko v administračnom prostredí, ktoré sú dnes už samozrejmosťou. Možnosť upravovať jednotlivé SEO faktory však musí byť v zadaní pre vývojárov vášho webu. Pokiaľ vo vašej firme nie je nikto, kto by sa touto problematikou zaoberal, je ideálny sa obrátiť na SEO špecialistu.
TIP: Ak sa chcete na túto problematiku zamerať sami, prečítajte si článok o SEO optimalizáciu, ktorý vám pomôže (nielen) v začiatkoch.
11. Testovanie webu
Dôkladné testovanie webových stránok pred ich vypustením je veľmi dôležité. Váš web by nemali testovať potenciálni zákazníci, pretože je prípadné nedostatky môžu odradiť a zlý prvý dojem sa potom zložito napravuje.
Môžete prísť na to, že sa obrázky nezobrazujú správne v niektorom prehliadači alebo na mobilných zariadeniach, nefunguje formulár, alebo nefunguje správne vyhľadávanie. Chýb, na ktoré môžete prísť, je naozaj veľa.
12. Vypustenie stránok
Pred slávnostným vypustením stránok do sveta by ste mali mať nielen otestované stránky ako takej, ale uistiť o správnom nastavení SEO (predovšetkým nastavenie súborov robots.txt a sitemap.xml), aby váš web Google indexovanie od samého začiatku. Google ponúka rad vlastných postupov a nástrojov, ako toto nastavenie skontrolovať a prípadne opraviť.
13. SEO off-page
Spomenutým on-page SEO faktorom je potreba stále venovať pozornosť aj po vypustení webe. V tej chvíli k ale nim pribudnú aj tzv. Off-page faktory. Medzi najdôležitejšie patria tzv. Linkbuilding čiže budovanie spätných odkazov na vaše webové stránky. Môžete vašu firmu a váš web zaregistrovať do online katalógov firiem, publikovať články na serveroch tretích strán, alebo napríklad nadviazať spoluprácu s influencerem.
14. Priebežná kontrola funkčnosti stránok a SEO
Kontrola funkčnosti vašich stránok a ich indexovanie v Googli a na Zozname by sa malo stať pravidelnou rutinou. Firmám sa nezriedka stáva, že sa ich web nezobrazuje na Googlu (pozor, často sa to stáva pri premenovávaní stránok alebo prechodu na nový hosting) alebo napríklad na e-shope prestane fungovať vkladanie tovaru do košíka. Čím skôr to zistíte, tým budú škody menšie.
Frekvencia kontrol by sa mala odvíjať nielen od vašich časových možností, ale najmä od toho, aký váš web generuje zisk. E-shop s desiatkami objednávok denne prípadný výpadok samozrejme postihne oveľa viac než napríklad kaderníctvo v Břeclave.
15. Monitorovanie návštevnosti
Ak chcete merať a analyzovať počet návštev, údaje o používateľoch vášho webu, ich správanie, predaje a ďalšie štatistiky, budete pravdepodobne používať najrozšírenejší nástroj Google Analytics. Ak áno, uistite sa ešte pred vypustením webu o správnom nastavení značky Google Analytics na vašom webe.

16. Analýza návštevnosti
Analýza návštevnosti webových stránok je veľmi obsiahla téma sama o sebe. Okrem počtu návštevníkov môžete napríklad sledovať z akých stránok zákazníci najčastejšie odchádzajú, alebo ako dlho na danej stránke zotrvajú. Z týchto dát môžete odvodiť, kde sú slabé miesta vášho webu.
17. Analýza úspešnosti SEO
Úspešnosť vašej SEO stratégie môžete posúdiť na základe akých kľúčových slov z vyhľadávačov na váš web užívatelia prišli, alebo ako vysoko sa váš web vo vyhľadávači na konkrétne kľúčové slová zobrazuje.
Niektoré vyhľadávacie výrazy, ako napríklad "pizzerie Praha" budú vyžadovať trpezlivosť, a ak sa nedostanete na prvú stránku na Googlu za pol roka, najskôr nerobíte nič zle. Pokiaľ ale vaše stránky budete optimalizovať na výraz "kaderníctvo Břeclav", mali by sa výsledky dostaviť výrazne skôr.
18. Zmeny webu
Rovnako ako u mnohých iných projektov aj v prípade tvorby webových stránok sú jednotlivé fázy značne previazané. Jednotlivé body sa striedajú, dopĺňajú a obzvlášť po vypustení webu opakujú. Čím usilovnejšie však budete postupovať od samého začiatku, tým väčšia je šanca, že sa nebudete musieť venovať poslednému bodu zmeny webe pri ostrej prevádzke. A to vám ušetrí naozaj veľa vrások.
Výhoda CMS systémov? Ide to aj bez programovania
Zdá sa, že tvorba webových stránok skutočne vyžaduje široké spektrum vedomostí. Ak budete potrebovať vykonávať zmeny na webe po jeho spustení, programovanie našťastie nie je vedomosťou, ktorú budete nutne potrebovať. Súčasným štandardom sú totiž skôr zmienené CMS systémy, ktorých riešenie zahŕňa užívateľsky prívetivé administračné prostredie webu, v ktorom úpravy vykonávate bez znalostí programovacích jazykov.
CMS systémy tiež ponúkajú doplnky, ktoré užívateľom výrazne uľahčujú prácu:
- Šablóny - preddefinovaný vzhľad webovej stránky, ktorý možno upraviť podľa potreby (často sú súčasťou šablóny aj intuitívne editory, vďaka ktorým užívateľ môže jednoducho pomocou drag-and-drop pridávať, odoberať, presúvať či upravovať jednotlivé elementy danej stránky)
- Pluginy / moduly - doplňujúce funkcie, ktoré sa jednoducho nainštalujú v administračnom prostredí, ako sú formuláre, SEO optimalizácia, bezpečnostné pluginy, analytické nástroje, živý chat pre predajcov so zákazníkmi a skutočne mnoho a mnoho ďalších.
- Widgety - predpripravené jednotlivé prvky, ktoré pracujú práve so šablónami a pluginmi. Môžete tak napríklad jedným ťahom myši umiestniť formulár do bočného panela na webe.
S istou nadsádzkou teda možno povedať (nie je tomu tak vždy), že pre dlhodobú správu webových stránok stačí len naštudovať základné princípy SEO, zdokonaliť sa v práci s Photoshopom, alebo sa sem tam obrátiť na externého grafika a naučiť sa pracovať s CMS systémom.
Výber vhodného CMS systému
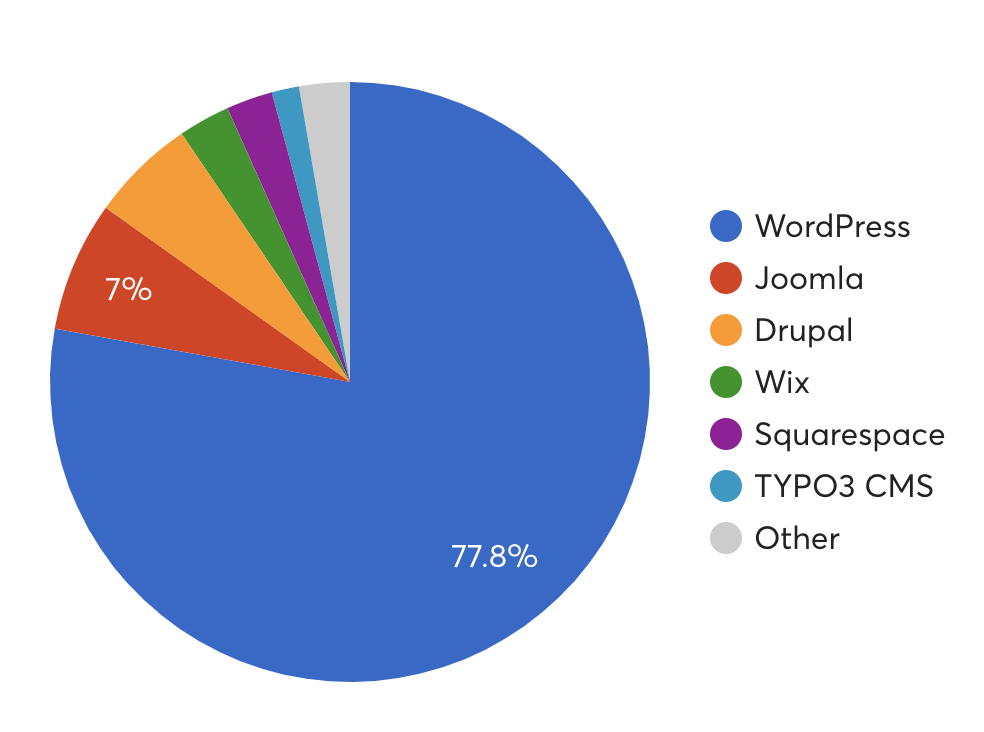
Ak sa rozhodnete vytvoriť nové webové stránky, zostáva sa už len rozhodnúť, ktorý CMS systém vybrať. V súčasnosti najrozšírenejšími systémami sú WordPress, Joomla a Drupal. Pre porovnanie môžeme zaradiť aj Wix, alebo Squarespace, ktoré však nie sú CMS systémy inštalované na vlastný server. Ako editory webových stránok sú ale Wix aj Squarespace poslednou dobou pomerne rozšírené. Existuje teda šanca, že ho niektoré firmy zvažujú ako alternatívu, a tak si v porovnaní iste miesto zaslúži.

Najpoužívanejšie CMS systémy. Zdroj: https://medium.com/@datadrivendesignnashville/the-data-says-wordpress-is-the-most-used-cms-in-the-world-3c6dcf4bfe45
Služby ako Wix a Squarespace majú v porovnaní s WordPress a ďalšími CMS rad nevýhod. Tou hlavnou je cena, ktorá u Wix začína na 8,50 € za mesiac a v prípade Squarespace dokonca 12 $ za mesiac. Wix síce dopĺňa ponuku o lacnejší balíček s platbou 4,50 € za mesiac, ale v takom prípade budete musieť mať na vašom webe reklamu Wix, čo nepôsobí profesionálne. Oproti tomu u klasických CMS systémov platíte iba za vlastný hosting.
Wix a podobné služby si užívatelia aj napriek vyššej cene často obľúbia pre veľmi jednoduché a intuitívne ovládanie. Bohužiaľ je to jediná výhoda, ktorú tieto služby WordPress, Joomla a Drupal predbehnú.
Squarespace aj Wix sú veľmi obmedzené v možnostiach SEO optimalizácie, čo je obeť, ktorú máloktorá firma môže prijať. V porovnaní s WordPress, Joomla a Drupal je obmedzená aj ponuka šablón a pluginov, a nie vždy si tak firma dokáže stránky úplne prispôsobiť svojim potrebám.
WordPress, Joomla alebo Drupal?
Vzhľadom k tomu, že celý čas hľadáme ideálne riešenie pre malé a stredné firmy, vo chvíli, keď výber CMS systémov zúžime na WordPress, Joomla a Drupal, budú nás pravdepodobne stále zaujímať podobné parametre ako u Wix, alebo Squarespace. Ak súhlasíte a hľadáte jednoduché riešenie, Drupal to bohužiaľ nebude. Drupal je systém, ktorý je designovaný skôr pre veľké firmy, ktoré vyvíjajú spravidla veľké komplexné webové stránky. Vývojárom dáva Drupal v tomto smere veľkú slobodu. Ak hľadáte hotové riešenie, bude pre vás lepšie Joomla alebo WordPress, ktoré sú v mnohých ohľadoch podobné.
Výhody WordPress vyplývajú už zo samotnej skutočnosti, že je zo všetkých CMS systémov najrozšírenejší. Napríklad v tom, že ponuka pluginov a šablón je jednoznačne najširšia. Pluginov na WordPress je dostupných okolo 50 tisíc, zatiaľ čo Joomla v tomto smere výrazne zaostáva s 8 tisíckami dostupných pluginov.
Ak budete nároční a zistíte, že nutne potrebujete úpravu vašej šablóny, alebo nejakého pluginu, vývojárov freelancerov, ktorí sa špecializujú na WordPress, je mnohonásobne viac ako v prípade Joomly a Drupalu.
Okrem výhod, ktoré vyplývajú z toho, že je WordPress najrozšírenejší, je aj jedna výhoda, ktorá vysvetľuje, prečo je najrozšírenejší. Je to skutočnosť, že WordPress je užívateľsky najprívetivejší. Väčšina hostingov je dnes už dokonca "WordPress-ready" a o technické nastavenie servera sa nemusíte vôbec starať. WordPress stačí len nainštalovať.
Ondřej Svoboda