Making of website is no longer just for developers. Thanks to CMS systems, small and medium-sized businesses tend to manage, and sometimes create their web pages on their own. But it's still quite a complex project. So how do you create a website?

The days when ordinary HTML-written websites were enough as corporate presentations are long gone. Web technologies have since undergone incredible development and very often medium-sized businesses also have websites that are an unimaginable organism for the common mortal. The website itself is written in several programming languages. You can add databases with which the site works or links to third-party systems. All this requires very sophisticated know-how, behind which stands an unimaginable number of hours of development.
But technological progress has gone so far that even small and medium-sized businesses can create relatively advanced websites without a deep knowledge of programming. They are made possible by increasingly user-friendly tools, led by CMS systems, or editorial systems.
However, as the demand for developers' knowledge gradually decreases, the demand for knowledge of marketing or graphic design have continued to grow. Therefore, if you want to create user-friendly, attractive and popular sites, you do not need to be a developer, but rather a website builder and a manager who will get ready for the project on behalf of the new website.
Table of content:
Systematic Procedure
1. Setting the target
2. Who will visit your website?
3. What visitors to the site should do
4. Main topics of the site
5. Keywords analysis
6. Analyze your competition
7. Define the website structure
8. Design
9. Content
10. SEO on-page
11. Web testing
12. Website launch
13. SEO off-page
14. Continuous checking of site functionality and SEO
15. Website traffic tracking
16. Website traffic analysis
17. SEO analyses
18. Web changes
Selecting the Right Platform for Building Your Website
Key Features of CMS Systems
Choosing the Best CMS System for Your Needs
Conclusion
Systematic Procedure
If you work systematically, you'll get a better result, and much faster than when improvising. Plan and assign tasks to colleagues, graphics, developers, or SEO specialists from a marketing agency. It pays to prepare a systematic procedure in advance even if you decide to create the site yourself using the mentioned CMS systems with page builders.
However, if you don't have experience with web development, follow this step-by-step guide.
Setting the target
At the very beginning of the new site creation project, the site targets should be named. In other words, you need to be clear about the purpose of the site. As obvious as this may seem, this step is very important. For example, if your site is supposed to inform mainly about your services, it will be important to think about any questions your customers may ask.
Do you want your website to function as a presentation of your products or services? Is the goal to raise awareness of the solidity of your business? Or do you create an e-shop and want to sell through it? There can be many reasons for the existence of a site and you need to choose one or two main ones.
Who will visit your website?
The website is a marketing tool and, as with all other marketing tools, you need to know what your target audience is.
What is the profile of your typical customer? Will employees, job seekers, business partners or journalists and PR managers come to your website? Each of the user groups will search for completely different content.
What visitors to the site should do
If you already know who you're creating a site for, take on the user role. Imagine what they are looking for on your site and make it easier for them to reach their goal.
Do you expect an order from the customer? Try to make the whole process as intuitive as possible. If customers are to contact you by phone, your phone number should already be on the main page. Or do you expect a potential customer to send you a request and then contact them yourself with a specific offer? In this case, it will be ideal to have a request form from which you can get demand directly to the CRM system.
Main topics of the site
Most of the time, customers will answer this question. Do they want to know what you're offering? How much does your services cost? Do they need to get in touch with you? Share this information clearly in the menu on your website.
This means that you can create Products/Services, Price List, or Contacts. If you're looking for work force for your business, you can also create a Careers page. Do you have an interesting history as a company? Then you can create a About Us page. You may even often work with the press. In this case, the site deserves a media section where journalists or PR managers can find, for example, your logo design in print quality. The possibilities are really limitless.
Keywords analysis
There are several ways to attract potential customers to your site. For example, they can search for you on Google or the List based on a keyword.
And it's by analyzing your keywords to see what specific terms your customers can find you under. For example, they can search for "pizzeria Kansas", "CRM in Outlook" or "cheap laptops". It depends on your business. You can use Keyword Planer in Google Ads to help you analyze it.
Analyze your competition
As they say, the neighbor's grass is always greener. If a competitor can inspire you in something, and most of the time they really can, look over the fence.
Let's say you offer printing services. You will definitely include contact information and price list on your website. Most companies, however, won't want to send an order right away. They want to send you a request, and if they don't see a request form on your site, they might leave the site right away. So what is such a form supposed to look like? Take a look at the competition's website and you'll find that in addition to the name, e-mail and phone, they also have fields for dimensions and number of pieces in the poster printing form. This will make the user experience more pleasant, leave a professional impression, and the communication will be faster.
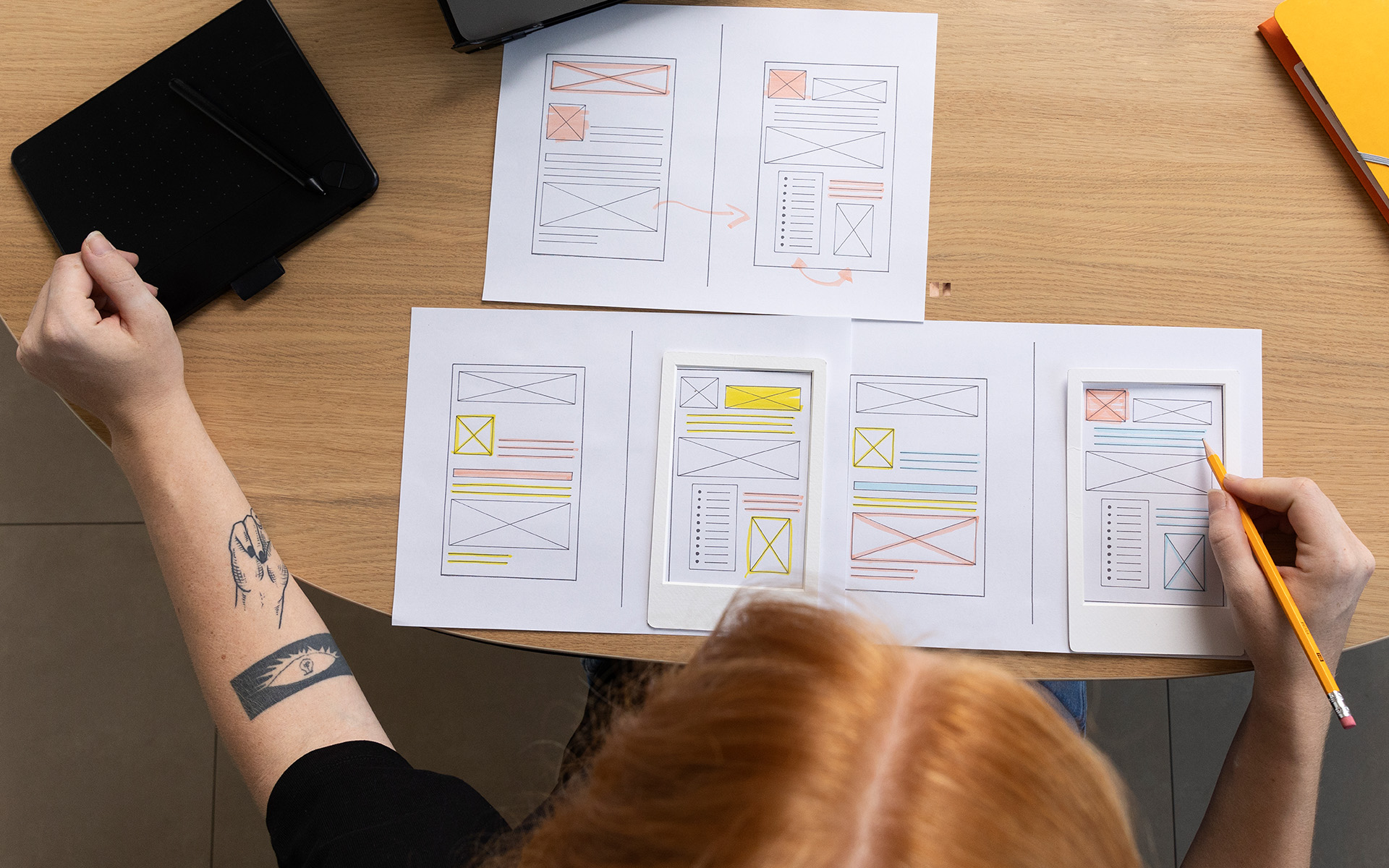
Define the website structure
Once you've identified the parts of your your site, now it is the time to startputing all the parts together. In practice, this means that you should prepare a wireframe for developers. A successful site should be particualrly clear for users. This means that it should be based on the principles of the UX design.

One advice above all – important information should usually be at the top. The deeper the information is on the website, the less likely the user is to reach it. For example, the menu should be almost always at the top in accordance with this principle.
Other elements of websites such as blocks of text or buttons are already individual, industry by industry, business by business. Maybe you can still go back to analyze competition. For example, if there is a phone contact on the start page on the van rental website, they probably have a reason for it.
Design
Do you have your wireframe in front of you? You can start filling it in.
And what should your website graphics actually look like? What should you focus on?
- Design concept: Determine the overall style for your site. You can take inspiration from existing websites, choose between modern, minimalist, classic, or other styles.
- Color palette: Choose an appropriate color palette that reflects your brand to use for backgrounds, text, links, and other graphic elements on the site.
- Typography: Choose appropriate fonts for text, buttons and other elements on your site. A combination of different fonts can give your site a unique look and feel. Just be mindful of consistency.
- Graphic elements: Consider what graphic elements you will need on your site, whether it be images, icons, logos, and other visual elements. Make sure these elements are consistent with your design concept.
Content
You may have an idea of the content of your site as soon as you're dealing with previous points. Now it's time to fill the web with text, functional forms, buttons, images, and so on. Not only at this point, you may find that the whole process does not go in a flawless chronological way, and you will return to the previous points. Some heading or text may be too long. So you'll go back to the design and maybe reduce the font, or you'll need to rearrange the content on the page.
SEO on-page
Analyzing keywords as mentioned above is the basis for SEO, or site optimization for browsers. However, the analysis itself is far from over, if customers are to stream to your site through browsers, you need to focus on your site's content from the point of view of SEO – in other words, focus on the so-called on-page SEO factors. This means, for example, that your site's headline, individual page names, alt labels of the images used, and other parts of your site match the search terms.
In any case, SEO needs to be considered when developing a website. Most websites are relatively easy to manage in the administration environment, which is now a common thing to use. However, the ability to modify individual SEO factors must be in the assignment for the developers of your site. If there is no one in your company who would deal with this issue, it is ideal to contact a SEO specialist.
Web testing
Thorough testing of websites before launch is very important. Under no circumstances should you test your website on your potential customers, as any shortcomings can put them off and a bad first impression is hard to recover from.
There are plenty of mistakes you can make. See what to look out for:
- Basic functionality: Test all parts of the site thoroughly on different browsers and devices to ensure that all pages and features work properly. Check that all links lead to the correct pages and that forms and interactive elements work flawlessly.
- Load speed: Check the load speed of your website. You can use tools like Google's PageSpeed Insights to analyze your loading speed and optimize your site for the fastest response.
- Security: Make sure your website is secure against threats and attacks. Keep your security up to date, update your system and plugins, and perform regular data backups.
- Content and checks: Check all text, images and videos on the site to make sure they are up-to-date, display correctly on all devices and are error-free.
- SEO: Check that your site is search engine optimised (SEO) and make sure Google is indexing your site from the start.
- Backup: Make a backup of your website and database. This can be useful in case there are problems or data loss.
- GDPR and privacy: Make sure your site complies with GDPR regulations and has a proper privacy policy in place, including cookies.
Website launch
Before launching the site, you should not only have the site tested as such, but also make sure that the SEO settings (especially the robots.txt and sitemap.xml files) are set up correctly so that Google indexes your site from the beginning. Google offers a number of custom procedures and tools to review and, if necessary, correct this setting.
SEO off-page
You still need to pay attention to the mentioned on-page SEO factors even after the launch of the website. At that moment, however, you should also pay attention to the so-called off-page factors. The most important ones are the so-called link building or building backlinks to your web site.
You can register your company and your website in online catalogs of companies, publish articles on third-party servers, or even establish cooperation with an influencer.
Continuous checking of site functionality and SEO
Checking the functionality of your site and indexing it on Google should become a regular routine. It often happens to companies that their website does not appear on Google (beware, this often happens when renaming pages or switching to new hosting) or, for example, adding goods to the cart stops working on the e-shop. The sooner you find out, the less damage there will be.
The frequency of inspections should depend not only on the time you are available to do it, but especially on how your website generates a profit. An e-shop with dozens of orders a day will of course be affected a possible blackout much more than, for example, a hairdresser‘s in a small town in Alaska.
Website traffic tracking
You'll probably use the most widely used Google Analytics tool to measure and analyze the traffic, your site's user data, behavior, sales, and other statistics. If so, make sure the Google Analytics tag is set up correctly on your site before launching it.

Website traffic analysis
Website traffic analysis is a very comprehensive topic. In addition to the number of visitors, you can, for example, track which pages customers leave most often or how long they stay on that page. From this data, you can deduce where your site's vulnerabilities are.
SEO analyses
You can assess the success of your SEO strategy based on what keywords from browsers users came to your website or how high your website appears in a browser rank for specific keywords.
Some search terms, such as "pizzeria Alaska" will require patience, and if you don't get to the first page of Google in six months, you're probably not doing anything wrong. However, if you optimize your site for the term "pizzeria Kodiak, Alaska", the results should appear significantly earlier.
Web changes
As with many other projects, in the case of website creation, the individual phases are highly interconnected. The individual points alternate and repeat, especially after the launch of the website. However, the harder you work from the very beginning, the greater the chance that you will not have to pay attention to the last point of site change during heavy traffic. And it really saves you a lot of wrinkles.
Selecting the Right Platform for Building Your Website
Creating a website may seem like a daunting task that requires a wide range of skills, but the good news is that you don't necessarily need to be a coding expert anymore.
The go-to choice in the current web development landscape revolves around Content Management Systems (CMS) and other user-friendly platforms. These solutions come with intuitive admin interfaces, allowing you not only to manage your website but also to construct it from the ground up. However, as headless CMS is gaining popularity, some developers are increasingly opting for decoupled architectures to separate the frontend presentation layer from the backend content management.
So, what features do these CMS systems offer that make it possible for small businesses and freelancers to take the DIY route in website creation?
Key Features of CMS Systems
CMS systems and similar platforms provide a host of features and add-ons that streamline the website development process:
- Templates: These are pre-designed website layouts that can be customized to suit your needs. Templates often include user-friendly editors, enabling you to easily add, remove, rearrange, or modify different elements of your website with simple drag-and-drop actions.
- Plugins / modules: These are additional functions that can be easily integrated into your admin environment. They cover a range of tasks, such as adding forms, optimizing for search engines (SEO), enhancing security, implementing analytics tools, and setting up live chat for customer interactions, among others.
- Integrations: Most of these platforms allow for seamless integration with third-party applications that your business might utilize, such as Google Analytics or CRM-linked web forms. Setting up these connections is generally straightforward.
When you're ready to embark on your website-building journey, the next step is selecting the right CMS system.
Choosing the Best CMS System for Your Needs
Numerous CMS systems and other website creation services are available. Let's take a brief look at some of the most popular options:
- WordPress: WordPress leads the pack as the most widely used CMS system, offering an extensive library of plugins and templates. It's known for its user-friendliness and, importantly, it's free, as are many of its plugins. This means you can often get by with just investing in a suitable template.
- Wix: While not a traditional CMS system, Wix ranks among the top platforms for website creation. It's an intuitive tool that practically anyone can learn to use. However, it's a paid service with customer support and comprehensive website maintenance, and advanced features may come at an extra cost, so monthly expenses can add up if you need more than basic features.
- Squarespace: The differences between Wix and Squarespace are minimal, both in terms of features and pricing. Squarespace might deter some due to the lack of phone support and the need for manual website backups. However, it offers a more robust solution for e-commerce. In summary, if you're seeking a paid service with associated support, Squarespace is a viable alternative to Wix.
- Joomla: Another option among traditional CMS systems is Joomla, which resembles WordPress in many ways but may not be as user-friendly and doesn't offer as many options. For instance, WordPress boasts around 50,000 available plugins, while Joomla lags behind with just 8,000. Nonetheless, some companies prefer Joomla when developing more extensive websites.
- Drupal: Another similar solution is Drupal, primarily designed for large companies that often create complex, comprehensive websites. Drupal offers developers a great deal of freedom. However, for smaller businesses, Joomla and WordPress are becoming more common choices.
Conclusion
Creating websites without in-depth coding knowledge is within reach for small businesses. Entrepreneurs can take on the role of website creators. You just need to master the basics of SEO and learn to work with a CMS system.
The website creation process presented in this article is valid whether you decide to enlist the help of a developer or not. It's a comprehensive project that extends beyond the website's initial launch.
Websites are essential marketing tools, and to ensure your site genuinely represents your brand and engages your target audience, it's vital to continually enhance your website's design, content, and SEO.